In the past years at azeti, we’ve strived to match our customers expectations and fulfill requirements as best as we could. Especially with more industrial and OEM customers, the list of feature requests we had to decline, grew. This brought us to the conclusion that we have to enable our customers to fulfill their custom use cases independently of our product roadmap. Let me name a few of these special use cases that we couldn’t implement but that are now feasible with the new Code Widget.
- Loading data from external API’s, e.g. embed a video stream or images from external web services
- Creating custom navigations and landing pages, e.g. drop down menus with internal and external links
- Embedding special charting or data science libraries for custom widgets
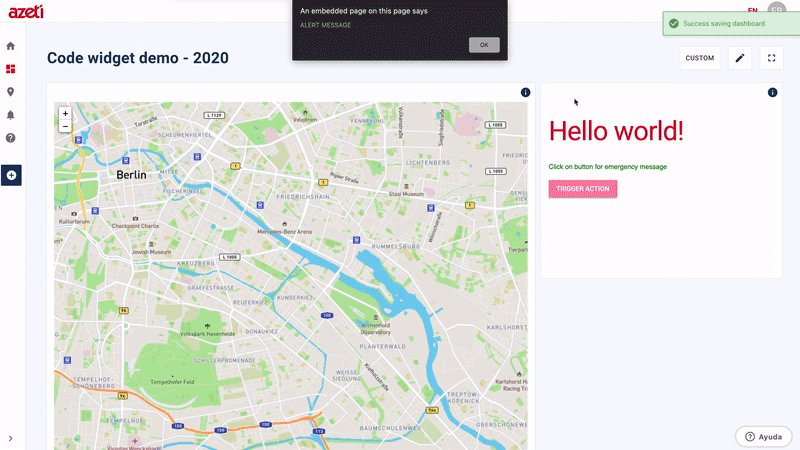
- Creating widgets with custom logic and visualizations

» Our vision is to enable IoT for everyone. But we know that some features might be missed, therefore we want to give freedom to our users to create and develop independently.
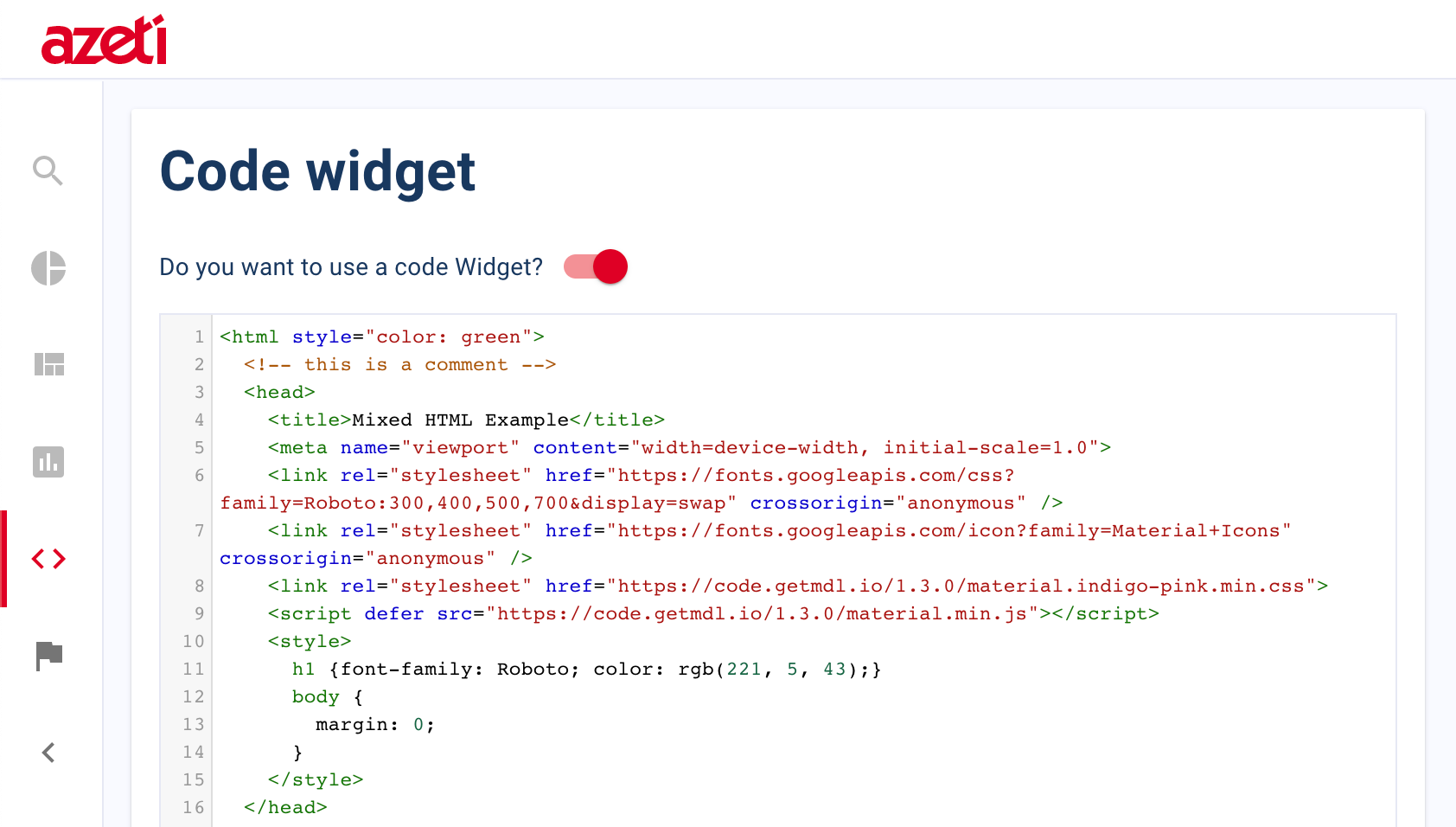
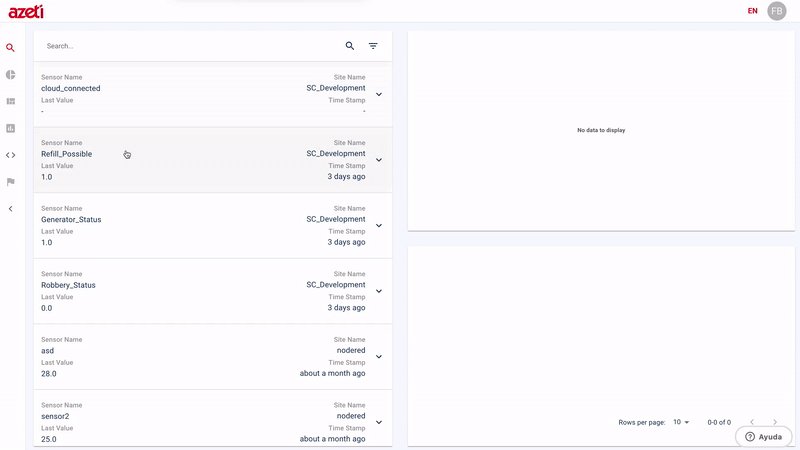
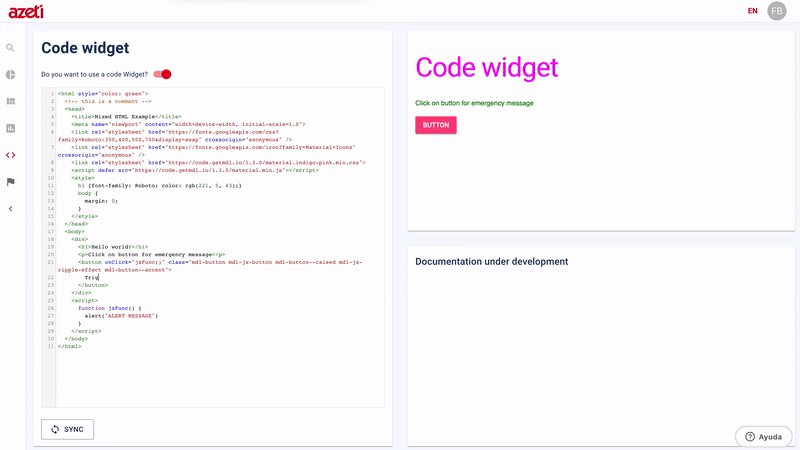
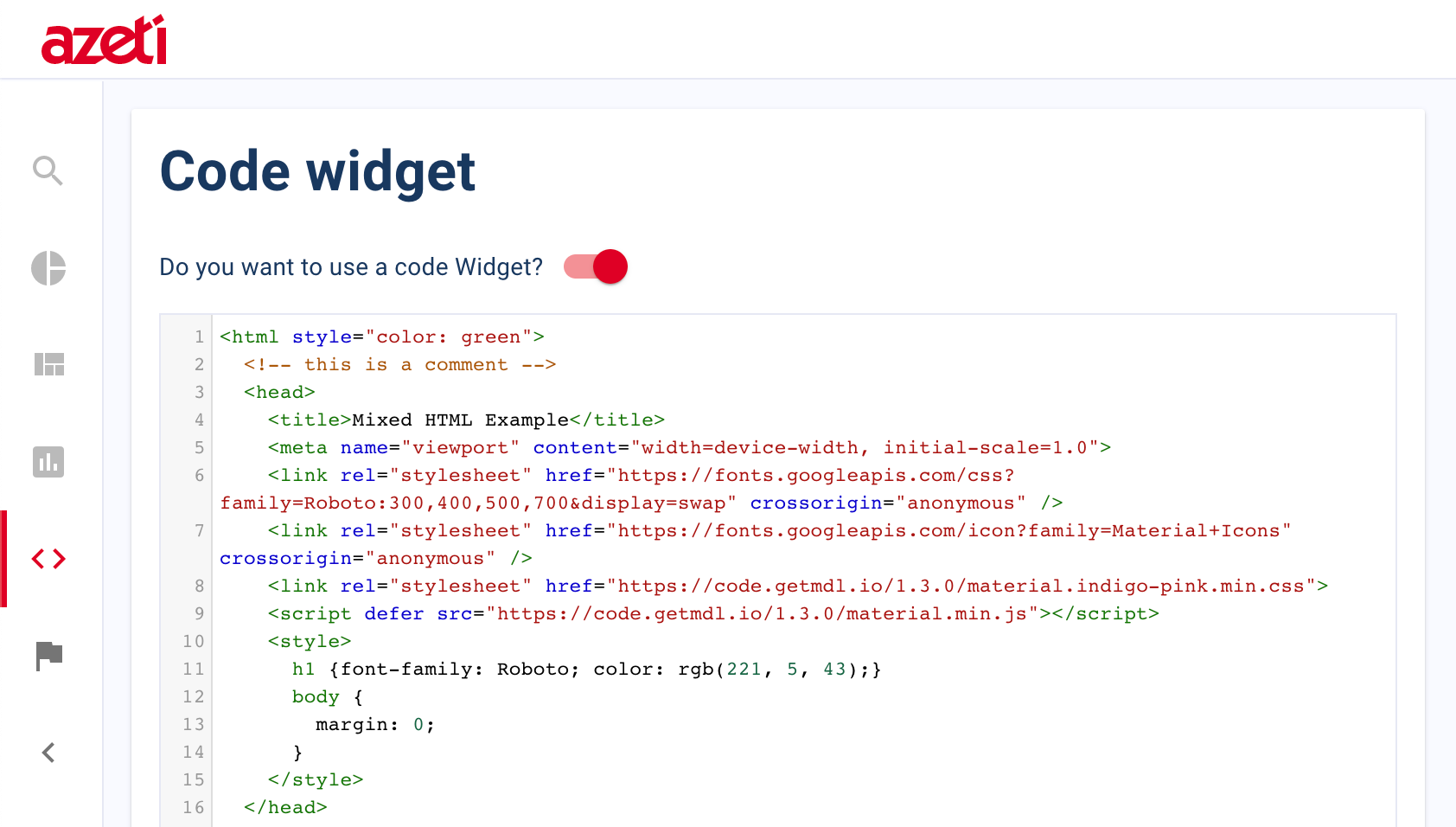
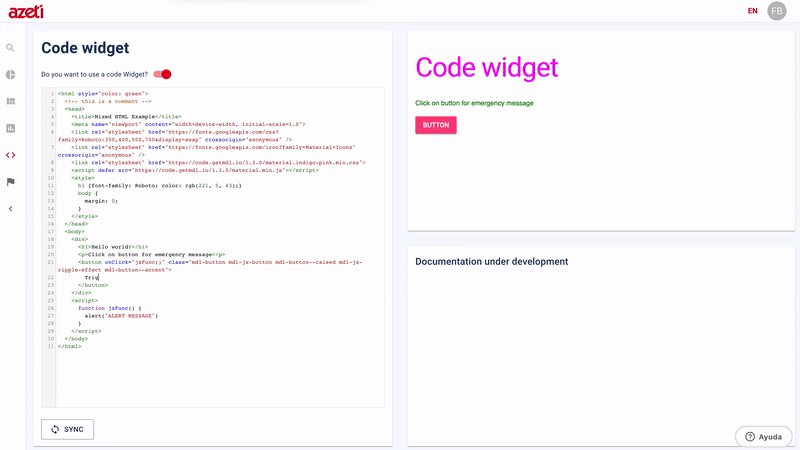
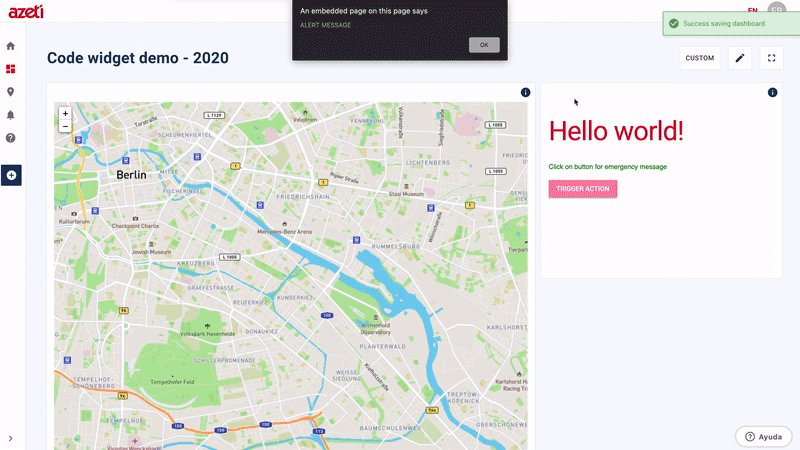
Our code widget is a playground to our customers, where they can design, develop, and customize how their dashboards behave. We decided to give the end-user a code space where they can import their assets, and we will render the fantastic things our customers develop.
We decided to use <Iframe /> despite the fact you can render HTML with ReactJS from strings using dangerouslySetInnerHTML, but this feature will bring more insecurities than amazing dashboards. Why? Simple, the <Iframe /> will encapsulate the DOM as a separate page which renders inside a widget, on the other hand, dangerouslySetInnerHTML will inject the HTML inside of the parent DOM, this will mess up with our functions and styling.
Thanks to the project CodeMirror, "The in-browser code editor," who gives a full experience of a code editor on the web.

What about security?
We had concerns about security issues, as you may have. Still, we realize our Code Widget brings the same flaws as JavaScript, of course, with the time and experience, we will implement different ways to make sure our customers do not break their dashboards.
Do I need to be a developer?
The azeti Platform follows our mission to make the most tedious tasks easy by rethinking user experience and the Code Widget is perfect for this; with small deliveries, we can power up our library or documentation with suggestions and predefined templates, suggested by our customers. We will work to find the best way where non-experts can be amazing creators, or find a way to give our customers ways to get experts in their organization.
We are currently showing the Code Widget capabilities to key customers and collect feedback in order to deliver a great user experience soon. A first iteration will be released in due course of the third quarter 2020.
Abstract photo created by freepik - www.freepik.com